CSS syntax
CSS is a cascading style sheet. This stylesheet contains properties. Every property consists of a name-value pair.

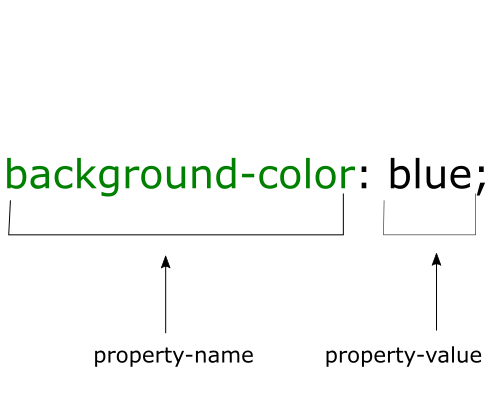
property-name and property-value are separated by colon. Every property ends with a semi-colon.
Now if you want to specify the CSS properties to a tag.
Example
<E style="property-name:property-value;"></E>
<div style="width:400px; height:400px; background-color:lightblue;"></div>
Try </>
There are three methods to apply CSS properties. You will learn the methods in the next tutorials.
CSS methodsNext Previous
Was this article helpful?



