CSS grid-column-end property
Description
CSS grid-column-end represents vertical named or numbered grid line where the placement of an item ends.
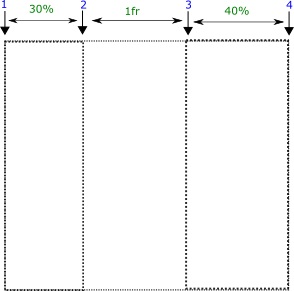
We have a grid that consists of three (3) columns and four (4) grid lines. Suppose we have grid-column-start: 1; i.e. the placement of grid item starts from first grid line.

Syntax
grid-column-end : auto | grid-line (named or numbered)
Property values
autoDefault
-
It occupies the space from one grid line ('grid-column-start') to the very next grid line.
grid-column-end: auto;
number
-
It represents the last grid line where the placement of an item ends.
'2' means the item is placed between grid line 1 to 2 i.e. within one column.
grid-column-end: 2;
number
-
'3' means the item is placed between grid line 1 to 3 i.e. within two columns.
grid-column-end: 3;
number
-
'4' means the item is placed between grid line 1 to 4 i.e. within three columns. Now, the item occupies the whole grid.
grid-column-end: 4;
Applicable to
It applies to grid items.
From web4college, the free CSS digger
